Temporal API: Revolutioniert JavaScript den Umgang mit Datum und Zeit?

Es tut sich was bei der Temporal API, der Schnittstelle, die eine der größten Schwächen der Programmiersprache JavaScript beheben soll: den Umgang mit Datum und Zeit. Das TC39, das Standardisierungskomitee für JavaScript, arbeitet schon längere Zeit an der Temporal API, die die Date-Schnittstelle ablösen soll. Die Probleme der Date-Schnittstelle sind vielfältig, es gibt Inkonsistenzen, Fehleranfälligkeiten und eine mangelnde Unterstützung für Zeitzonen. Die Temporal API soll nicht nur die Date API ersetzen, sondern es auch mit den etablierten Bibliotheken wie date-fns, Day.js oder Luxon aufnehmen.
Anzeige

Sebastian Springer ist als JavaScript Engineer bei MaibornWolff tätig. Neben der Entwicklung und Konzeption von Applikationen, liegt sein Fokus auf der Vermittlung von Wissen. Als Dozent für JavaScript, Sprecher auf zahlreichen Konferenzen und Autor versucht er, die Begeisterung für professionelle Entwicklung mit JavaScript zu wecken.
Fortschritte und Browserunterstützung der Temporal API
Das TC39 hat selbst ein Polyfill implementiert – also einen in JavaScript geschriebenen Programmcode-Baustein –, das die Schnittstelle in verschiedenen JavaScript-Umgebungen wie dem Browser oder serverseitig verfügbar macht. Es ist allerdings explizit nicht für den Produktiveinsatz gedacht. Mittlerweile existieren mit @js-temporal/polyfill und temporal-poyfill zwei Pakete, die stattdessen eingesetzt werden können. Ihre Verbreitung ist mit rund 160.000 beziehungsweise 130.000 wöchentlichen NPM-Downloads nicht mit den 26 Millionen von date-fns oder den 22 Millionen von Day.js zu vergleichen. Die Situation wird sich jedoch zeitnah ändern.
Firefox ist der erste Browser, der eine vollständige Implementierung der Temporal API ausliefert – zwar erst im Nightly-Build des Browsers, was jedoch den ersten Schritt für die Integration einer neuen Schnittstelle bedeutet. Safari stellt in seiner Technical Preview einzelne Teile der API zur Verfügung und auch alle anderen Browser arbeiten aktiv an der Integration der neuen API.
Momentan ist die Schnittstelle zwar nur über die Polyfill-Pakete verwendbar, aber sie ist auf dem besten Weg, zum neuen JavaScript-Standard für die Arbeit mit Datum und Zeit zu werden.
Aufbau und Ziele
Die Temporal API adressiert nicht nur die Unzulänglichkeiten der Date API von JavaScript, sondern übernimmt zahlreiche nützliche Funktionsweisen aus den etablierten Date-Bibliotheken. Außerdem baut die Schnittstelle auf modernen Architekturmustern auf. Die Schwerpunkte von Temporal sind:
- Konsistenz: Temporal besteht aus einer Reihe von Klassen, die eine einheitliche und intuitive Schnittstelle für die Arbeit mit Datum und Zeit bieten.
- Robustheit: Die Schnittstelle unterstützt Zeitzonen und verschiedene Kalendersysteme wie den ISO-8601-Kalender, den indischen Kalender, den traditionellen koreanischen Kalender und viele mehr.
- Immutability: Die Temporal-Objekte sind nicht veränderlich. Methoden, die das Datum oder die Zeit manipulieren, wie Addition oder Subtraktion, erzeugen neue Instanzen und verändern das ursprüngliche Objekt nicht. Das verhindert Seiteneffekte, die durch die Manipulation referenzierter Objekte entstehen können.
- Präzision: Die API arbeitet mit einer Genauigkeit von Nanosekunden und nicht wie das Date-Objekt mit Millisekunden. Damit unterstützt sie hochgenaue Zeitstempel wie sie beispielsweise die Performance-Hooks-API von Node.js verwendet.
Für die unterschiedlichen Anwendungsfälle bei der Verarbeitung von Datums- und Zeitwerten stellt die Temporal API eine Reihe von Klassen zur Verfügung:
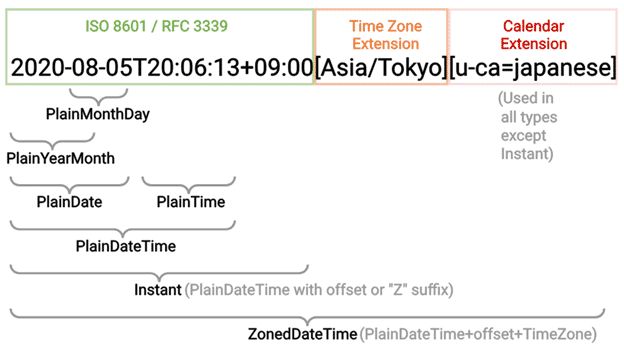
PlainMonthDay: Steht für einen Tag und Monat unabhängig vom Jahr. Das lässt sich für jährlich wiederkehrende Ereignisse wie Geburtstage verwenden.PlainYearMonth: Diese Klasse repräsentiert einen Monat in einem bestimmten Jahr ohne Tag, Zeit oder Zeitzone. Ein möglicher Anwendungsfall ist ein monatlicher Abrechnungszeitraum, also beispielsweise die Handyrechnung für März 2025.PlainDate: DasPlainDatesteht für einen bestimmten Tag ohne Uhrzeit und Zeitzone. Ein Anwendungsfall ist der Geburtstag einer Person, also beispielsweise der 04.07.1961 (der Geburtstag von Brendan Eich – Erfinder von JavaScript).PlainTime: Steht für eine Uhrzeit an einem beliebigen Tag. Sie hat keinen Bezug zu einem Datum oder einer Zeitzone. Ein typischer Fall ist der Beginn eines täglich wiederkehrenden Termins wie der Mittagspause.PlainDateTime: Führt Datum und Uhrzeit zusammen, steht also für eine Uhrzeit an einem bestimmten Tag. So kann eine Instanz dieser Klasse die Uhrzeit der totalen Sonnenfinsternis am 11.08.1999 um 12:35 Uhr (in München) repräsentieren.Instant: EineInstant-Instanz ist ein bestimmter Zeitpunkt, der als Anzahl Nanosekunden seit dem 1.1.1970 UTC dargestellt wird. Die Zeitzone ist also auf UTC fixiert. Objekte dieser Klasse können beispielsweise verwendet werden, um die Zeit zwischen zwei Ereignissen zu messen.ZonedDateTime: Diese Klasse lässt sich am besten konfigurieren. Sie umfasst Datum, Uhrzeit und Zeitzone. Ein Beispiel für diesen Typ ist der Start eines zeitzonenübergreifenden Meetings.
Die Klassen der Temporal API
(Bild: TC39)
Je nach Anwendungsfall gibt es mehrere Möglichkeiten, eine neue Temporal-Instanz zu erzeugen. Listing 1 zeigt diese am Beispiel der Klasse PlainDateTime.
const now = Temporal.Now.plainDateTimeISO();
console.log(now.toString()); // 2025-02-23T11:06:41.898
const newDateTime = new Temporal.PlainDateTime(1999, 8, 11, 12, 35);
console.log(newDateTime.toString()); // 1999-08-11T12:35:00
const newDateTime1 = Temporal.PlainDateTime.from(newDateTime);
console.log(newDateTime1.toString()); // 1999-08-11T12:35:00
const newDateTime2 = Temporal.PlainDateTime.from('1999-08-11T12:35');
console.log(newDateTime2.toString()); // 1999-08-11T12:35:00
const newDateTime3 = Temporal.PlainDateTime.from({
year: 1999,
month: 8,
day: 11,
hour: 12,
minute: 35,
});
console.log(newDateTime3.toString()); // 1999-08-11T12:35:00
const newDate = new Date('1999-08-11T12:35');
const instant = newDate.toTemporalInstant();
const zoned = instant.toZonedDateTimeISO('Europe/Berlin');
const newDateTime4 = zoned.toPlainDateTime();
console.log(newDateTime4.toString()); // 1999-08-11T12:35:00Listing 1: Erzeugen neuer Instanzen der Klasse PlainDateTime
Für den aktuellen Zeitpunkt sieht die Temporal API das Objekt Temporal.Now mit einer Reihe von Methoden vor. Die Methode plainDateTimeISO erzeugt ein PlainDateTime-Objekt.
Für Instanzen, die für einen festgelegten Zeitpunkt stehen, gibt es wiederum verschiedene Varianten. Die erste führt über den Konstruktor der Klasse PlainDateTime, der eine Reihe von Parametern akzeptiert, die für die einzelnen Teile des Zeitpunkts stehen. Davon sind das Jahr, der Monat und der Tag Pflichtangaben. Alle weiteren Informationen haben standardmäßig den Wert 0. Deutlich flexibler und deshalb empfehlenswert ist die statische Methode from. Sie akzeptiert entweder ein PlainDateTime-Objekt, von dem sie eine Kopie erstellt, einen ISO-String, der das Datum repräsentiert, oder ein Objekt mit den Informationen über das Datum in Form von Eigenschaftswerten.
Etwas umständlicher, aber dennoch möglich ist das Konvertieren eines JavaScript-Date-Objekts in ein PlainDateTime-Objekt. Die Date API wird in Zukunft die Methode toTemporalInstant zur Verfügung stellen. Die Instant-Instanz gilt es in eine ZoneDateTime umzuwandeln, die sich schließlich in ein PlainDateTime-Objekt konvertieren lässt. Über diesen Umweg ist es möglich, die Temporal API auch in bestehende Applikationen zu integrieren.
Das Erzeugen von Datums-Objekten war mit den bisherigen Mitteln von JavaScript, wenn auch auf inkonsistente Art und Weise, bereits möglich. Die wirklich interessanten
Erweiterungen sind die neuen Operationen, die die Temporal API ermöglicht.